IndexReloaded is a page optimizer for WordPress.
The latest version can be downloaded from the plugin page on wordpress.org and then installed on your WordPress website.
License key for IndexReloaded
To be able to use the full scope of the plugin, you need a license key.
We offer 3 options:
How does IndexReloaded work?
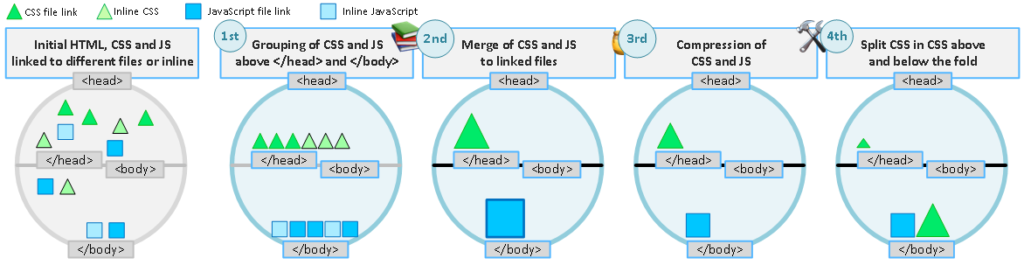
Based on the original HTML, CSS and JS are recognized and combined in new files.
These are grouped step by step, minified and finally separated into CSS above the fold (Critical CSS) and CSS below the fold.
What are the benefits of IndexReloaded?
IndexReloaded reduces the loading time for the web pages.
The time taken to load the first page elements is reduced and it takes less time for a page to be fully displayed.
On websites where the performance of the website can be measured, e.g. on PageView Insights, you get 10 to 20 better values for the performance.
Faster loading times are good for website visitors and lead to better website ratings.

Support
Use our e-mail support if you encounter problems with IndexReloaded. We publish frequent problem solutions in the following support FAQ
Support-FAQ
What is the difference between the free version and a licensed version?
In the free version (without license key) splitting CSS (critical CSS above the fold, non-critical CSS below the fold) is not possible.
With the licensed version, new information about the CSS or JS elements for the Excludes list can be obtained from our website.
Why must certain JS or CSS be excluded from processing by IndexReloaded?
Effectively, it affects almost only JS elements.
JS or CSS that is generated dynamically and contains constantly changing values can be processed, but it leads to the recreation of a CSS or JS file created by IndexReloaded.
Each time a page is loaded, it would lead to new processing and a large number of files on the server.
On the other hand, the logic of certain page functions that are executed when a website is loaded is sometimes dependent on the exact position of Javascript in the HTML. JavaScript errors and/or incorrect displays occur if this is not the case.
It concerns pop-ups such as cookie panels, it concerns video displays or certain menu solutions and other page elements provided by JS when a page is loaded.
Which CSS or JS elements does IndexReloaded always exclude from processing?
jQuery, Inline-scripts with type=”application/ld+json”, type=”text/template” or type=”text/html” and almost all inline scripts marked as [CDATA[ are not processed.
Scripts and CSS from external websites are also not processed, however they are taken into account in the grouping of CSS files.
In the current plugin version it is possible that jQuery is not recognized and not excluded. In this rather rare case, jQuery should be explicitly excluded from processing in the plugin settings via the list of elements to be excluded.
How does IndexReloaded help me with the configuration?
IndexReloaded includes an empirical database of CSS and JS elements to be excluded depending on plugins, page elements and themes.
After installation, IndexReloaded uses this to create an initial configuration of elements to be excluded.
In the best case scenario, you will receive a configuration right from the start with which even the unlicensed version can stably combine and regroup the countless CSS files and JS files of a WordPress website without errors.
An updated version of the empirical database can be downloaded with the licensed version.
If you come across new elements to be excluded during configuration that our empirical database does not provide, please report these elements to us by sending an e-mail to knowledgedatabase@toctoc.ch, stating the theme, plugin or page element responsible for them. Many thanks.
How does IndexReloaded recognize Critical CSS?
Critical CSS (CCSS) is determined on the basis of a quick comparison of the HTML elements of the website with the entire CSS. The HTML that is processed corresponds to the HTML as it is displayed on the client.
When processing CCSS, it is assessed whether a CSS selector has an effect on the initial display of a web page.
After activating the “Enable Folding” option, the loading behavior of the website must be checked.
Page elements that load far too late would indicate where any unrecognized CCSS is located. Use the option “Load CSS below in slowmotion” to be able to recognize this behavior. IndexReloaded also allows the specification of tags, CSS classes and CSS IDs that are considered “Critical”.
What does IndexReloaded change in the HTML of a website?
On the one hand, the HTML is first standardized to ensure correct processing:
Single quotes in <link> or <style>-tags are replaced by double quotes.
References to files on the server that contain the https address of the server are shortened.
In <img>-tags it is made sure that an alt attribute is present.
When processing the CSS and JS, inline elements and links to CSS and JS files are removed and new links to the generated files are added.
The preloading options are used to add further elements in the <head> area.
The options under “HTML Cleanup” reduce the size of the HTML again.
Experience has shown that IndexReloaded reduces the size of the HTML by 10-20%.
Does IndexReloaded use caching mechanisms?
The WordPress object cache is used when processing CCSS (Critical CSS). The Redis plugin must be activated for this.
If Redis is not available, the caching mechanism is used via WordPress options.
When creating CSS and JS files, IndexReloaded uses encoded information in the file names to decide whether new files need to be created. Redundancy is prevented via small pointer CSS files.
This means that new CSS and JS files are only created if necessary.